|
באפשרותכם לשלוט על העיצוב סגנון ומראה האתר שלכם, תוכלו לבנות בעצמכם את ה"סקין" לפי טעמכם האישי , או להשתמש ב"סקינים" מוכנים הקיימים כבר במערכת.
ליצירת סקין חדש לחצו על  .
משמאלכם תמצאו 2 שדות, האחד סקינים של המערכת - הם סקינים מוכנים מראש שאנחנו הכנו מראש לנוכיותכם, ו סקינים משותפים - הם סקינים של משתמשים שבנו בעצמם סקינים, ומעונינים לשתפם עם הגולשים אחרים. השדה הימני הוא " הסקינים שלי" כאן תוכלו לרכז את כל הסקינים שיצרתם, או שאהבתם מהשדות של"סקינים של מערכת" ו"סקינים משותפים". להוספת סקין מסויים מהשדות שבצד שמאל, פשוט ביחרו את הסקין הרצוי בעזרת העכבר ולחצו על כפתור " הוסף לסקינים שלי". כדי לקבוע להצגע סקין מסויים סמנו אותו בעכבר ולחצו על 
טיפ - באפשרותכם לצפות בכל סקין טרם בחירתו בפועל לתצוגה באתרכם, על-ידי לחיצה על כפתור "תצוגה מקדימה" ( במידה ופונק' זו איננה עובדת לכם בטלו את אופציית חוסם הפופ אפים באתרכם )
עמוד יצירת/עריכת סקין, מאפשר לכם ליצור בעצמכם את הסקין לאתרכם, וגם לבצע עריכת סקין ולשנות סקינים של מערכת או סקינים של גולשים אחרים.
הסבר מפורט ניתן לפי כל פיצ'ר בעמוד: פרטי הסקין:
תחילה יהיה עליכם לבחור את השם של הסקין, הזינו בשדה המתאים.
סימון "v" ב"אפשר שיתוף סקין זה לכל הגולשים" יאפשר לשאר הגולשים באתר להשתמש בסקין זה לאתריהם האישיים.
באפשרותכם לשנות את לוגו אתרכם, פשוט לחצו על כפתור  סמנו את הקובץ הגראפי שברצונם להעלות כלוגו אתר ולחצו על "שמור שינויים". הערה - שימו לב לא ניתן להעלות לוגו שנפחו גדול מ-250 קילובייט, הקפידו גם שהלוגו יהיה בגודל סביר כדי שלוגו האתר יוצג בצורה טובה, ושהעמודי האתר יטענו בצורה מהירה. טיפ - מומלץ ביותר להעלות לוגו לאתר , שכן הוא תופס את העיין ומושך פי שלושה הקלקות מ"אינדקס האתרים של goop"
הגדרת רקע לאתר:
כדי להיכנס לפונק' זו לחצו על "+" , מכאן תוכלו להגדיר צבע רקע לאתרכם, לחיצה על "שנבחר" ( איפה שמוצג ריבוע כחול/ירוק בסקיצה זו ) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו.
לאחר שבחרתם את הצבעים הרצויים, תוכלו לבחור אם המידרגיות תהיה אופקית או אנכית, וכמובן לשלוט על עוצמת הצבע של כל אחד מהפרמטרים.
הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
הגדרת פאנל:
תוכלו להשלוט על מאפייני התצוגה של החלק העליון של אתרכם.
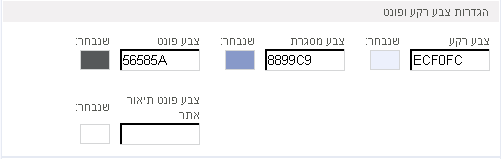
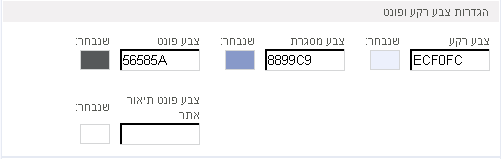
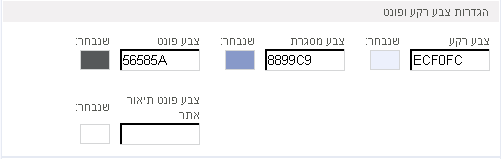
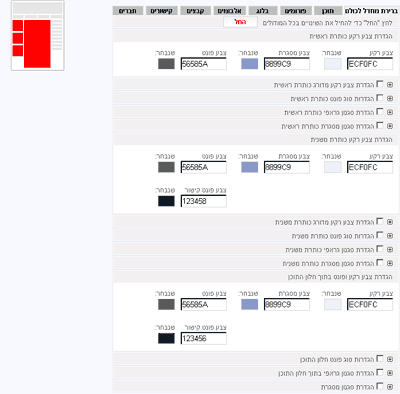
החלק הראשון של המסך מאפשר לכם לשלוט על צבע הרקע של הפאנל , וכן על צבע הפונטים המוצגים בו:
לחיצה על "שנבחר" ( איפה שמוצגים ריבועים בצבע כחול בהיר/כחול/אפור בסקיצה הבאה ) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו.
לאחר שבחרתם את הצבעים הרצויים.
 מהחלק השני תוכלו להגדיר צבע רקע לאתרכם, לחיצה על "שנבחר" ( איפה שמוצג ריבוע כחול/ירוק בסקיצה הבאה) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו. לאחר שבחרתם את הצבעים הרצויים, תוכלו לבחור אם המידרגיות תהיה אופקית או אנכית, וכמובן לשלוט על עוצמת הצבע של כל אחד מהפרמטרים. הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
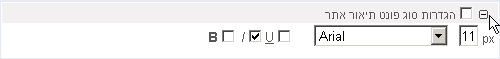
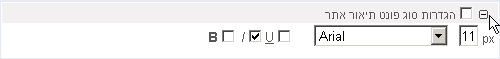
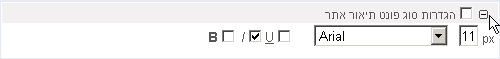
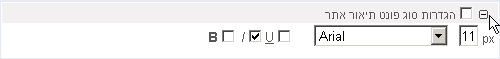
בחלק השלישי תוכלו להגדיר את סוג הפונט, לקביעת גודל הפונט שנו את ערך המספר בשדה ה-px , לקביעת סוג הפונט שנו בשדה ה-Drop Down (איפה שמוצג Arial בסקיצה הבאה ) , להוספת קו תחתון, או להטיית הפונט , או להדגשתו סמנו את ה"v" בערך הרצוי.
הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
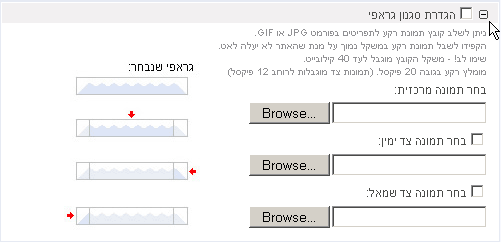
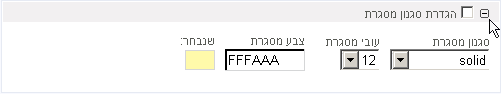
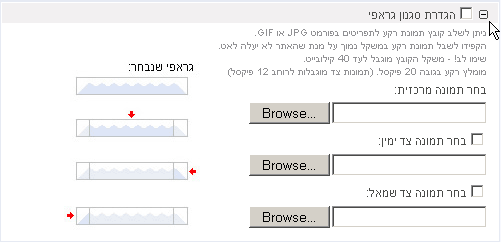
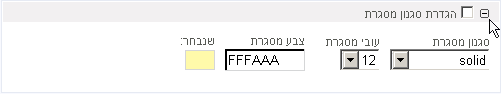
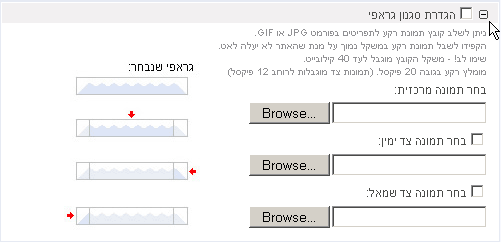
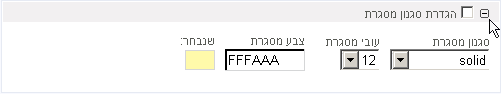
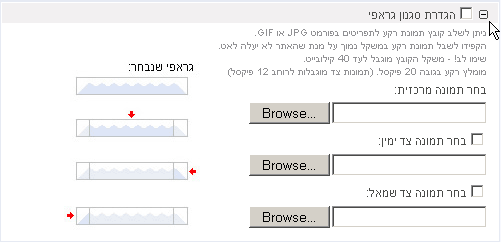
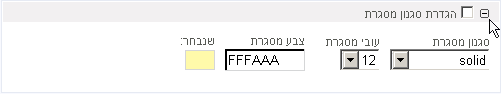
 בחלק הרביעי תוכלו להגדיר עיצוב גראפי לפרמטר הנתון, תכונה זו מיועדת למשתמשים היותר מתקדמים, והיא מעניקה לכם שליטה מפורטת ברמת העיצוב של הסקין הנתון. איפה שרשום "גראפי שנבחר" תוצג לכם התצוגה המקדימה בהתאם לחלקים הגראפיים שהעלתם ( תמונה ימנית, תמונה מרכזית, ותמונה שמאלית ) כך שכולם יחברו ביחד לתצוגה אחידה. הערה- הקפידו להעלות תמונות בהתאם להנחיות, מקסימום ברוחב מקסימלי של 12 פיקסל ולא יותר מ40 קילובייט לאלמנט גראפי.ולא לשכוח לסמן "V" ברובליקה על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק החמישי מאפשר לכם לקבוע את סגנון המסגרת של הפרמטר הנתון. בשדה "סגנון מסגרת" תוכלו לקבוע את סגנון העיצוב של המסגרת, ניתן לקבוע גם את הערך המספרי של "עובי המסגרת" , ואת צבעו ( לחיצה על הריבוע הצהוב בסקיצה הבאה ). הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  הגדרת תפריטים:
מכאן תוכלו לשלוט על הסגנון העיצובי של התפירטים באתרכם:
החלק הראשון של המסך מאפשר לכם לשלוט על צבע הרקע של התפריטים , וכן על צבע הפונטים המוצגים בו:
לחיצה על "שנבחר" ( איפה שמוצגים ריבועים בצבע כחול בהיר/כחול/אפור בסקיצה הבאה ) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו.
לאחר שבחרתם את הצבעים הרצויים.
 מהחלק השני תוכלו להגדיר צבע רקע מדרגי לתפריטים, לחיצה על "שנבחר" ( איפה שמוצג ריבוע כחול/ירוק בסקיצה הבאה) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו. לאחר שבחרתם את הצבעים הרצויים, תוכלו לבחור אם המידרגיות תהיה אופקית או אנכית, וכמובן לשלוט על עוצמת הצבע של כל אחד מהפרמטרים. הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
בחלק השלישי תוכלו להגדיר את סוג הפונט בתפריטים, לקביעת גודל הפונט שנו את ערך המספר בשדה ה-px , לקביעת סוג הפונט שנו בשדה ה-Drop Down (איפה שמוצג Arial בסקיצה הבאה ) , להוספת קו תחתון, או להטיית הפונט , או להדגשתו סמנו את ה"v" בערך הרצוי.
הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
 בחלק הרביעי תוכלו להגדיר עיצוב גראפי לתפריטים, תכונה זו מיועדת למשתמשים היותר מתקדמים, והיא מעניקה שליטה מפורטת ברמת העיצוב של הסקין הנתון. איפה שרשום "גראפי שנבחר" תוצג לכם התצוגה המקדימה בהתאם לחלקים הגראפיים שהעלתם ( תמונה ימנית, תמונה מרכזית, ותמונה שמאלית ) כך שכולם יחברו ביחד לתצוגה אחידה. הערה- הקפידו להעלות תמונות בהתאם להנחיות, מקסימום ברוחב מקסימלי של 12 פיקסל ולא יותר מ40 קילובייט לאלמנט גראפי.ולא לשכוח לסמן "V" ברובליקה על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק החמישי מאפשר לכם לקבוע את סגנון המסגרת של התפריטים. בשדה "סגנון מסגרת" תוכלו לקבוע את סגנון העיצוב של המסגרת, ניתן לקבוע גם את הערך המספרי של "עובי המסגרת" , ואת צבעו ( לחיצה על הריבוע הצהוב בסקיצה הבאה ). הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק השישי מאפשר לכם לקבוע את סגנון העיצובי במעבר עכבר על התפריטים, גם כאן החוקיות בהתאם לפרמטרים הקודמים. הגדרת קטגוריות:
מכאן תוכלו לשלוט על הסגנון העיצובי של הקטגוריות באתרכם ( במידה ויצרתם אותם ) :
החלק הראשון של המסך מאפשר לכם לשלוט על צבע הרקע של הקטגוריות , וכן על צבע הפונטים המוצגים בו:
לחיצה על "שנבחר" ( איפה שמוצגים ריבועים בצבע כחול בהיר/כחול/אפור בסקיצה הבאה ) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו.
לאחר שבחרתם את הצבעים הרצויים.
 מהחלק השני תוכלו להגדיר צבע רקע מדרגי לקטגוריות, לחיצה על "שנבחר" ( איפה שמוצג ריבוע כחול/ירוק בסקיצה הבאה) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו. לאחר שבחרתם את הצבעים הרצויים, תוכלו לבחור אם המידרגיות תהיה אופקית או אנכית, וכמובן לשלוט על עוצמת הצבע של כל אחד מהפרמטרים. הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
בחלק השלישי תוכלו להגדיר את סוג הפונט בקטגוריות, לקביעת גודל הפונט שנו את ערך המספר בשדה ה-px , לקביעת סוג הפונט שנו בשדה ה-Drop Down (איפה שמוצג Arial בסקיצה הבאה ) , להוספת קו תחתון, או להטיית הפונט , או להדגשתו סמנו את ה"v" בערך הרצוי.
הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
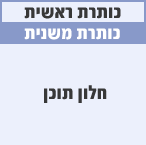
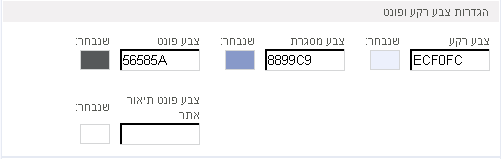
 בחלק הרביעי תוכלו להגדיר עיצוב גראפי לקטגוריות, תכונה זו מיועדת למשתמשים היותר מתקדמים, והיא מעניקה שליטה מפורטת ברמת העיצוב של הסקין הנתון. איפה שרשום "גראפי שנבחר" תוצג לכם התצוגה המקדימה בהתאם לחלקים הגראפיים שהעלתם ( תמונה ימנית, תמונה מרכזית, ותמונה שמאלית ) כך שכולם יחברו ביחד לתצוגה אחידה. הערה- הקפידו להעלות תמונות בהתאם להנחיות, מקסימום ברוחב מקסימלי של 12 פיקסל ולא יותר מ40 קילובייט לאלמנט גראפי.ולא לשכוח לסמן "V" ברובליקה על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק החמישי מאפשר לכם לקבוע את סגנון המסגרת של הקטגוריות. בשדה "סגנון מסגרת" תוכלו לקבוע את סגנון העיצוב של המסגרת, ניתן לקבוע גם את הערך המספרי של "עובי המסגרת" , ואת צבעו ( לחיצה על הריבוע הצהוב בסקיצה הבאה ). הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק השישי מאפשר לכם לקבוע את סגנון העיצובי במעבר עכבר על הקטגוריות, גם כאן החוקיות בהתאם לפרמטרים הקודמים. הגדרת חלונות תוכן:מכאן תוכלו לקבוע את העיצוב הגראפי של כל אחד מחלונות התוכן ( פורומים, אלבומים, בלוג, קבצים, חברים, קישורים ) בניפרד או במכה אחת לכולם. הערה - "ברירת מחדל לכולם" היא למעשה הגדרה שתחול על כל אחד מחלונות התוכן במכה אחת , במקום לבצע הגדרה ספציפית לכל אחד בניפרד. כדי להקל עליכם, אנו מאפשרים להחיל הגדרות שבוצעו לכל אחד מחלונות התוכן שלא בוצעה בהם הגדרה כלשהיא ואתם מענינים לדרוס את ההגדרות ( במקום לעבור ולשנות אחד אחד ) לחצו על כפתור  ולהקפיד לא לשכוח מיד אחריו ללחוץ על כפתור "שמור שינויים".  מה שחשוב באיזור זה לדעת הוא שכל איזור תוכן מורכב למעשה מ-3 חלקים עיקריים ( כפי שמוצג בסקיצה הבאה ) לכן תוכלו לראות התיחסות עיצובית נפרדת ל"כותרת ראשית/כותרת משנית/חלון תוכן".  להלן פירוט אפשרויות השליטה, שכאמור מאפיינת כל איזור, לכן נחזור עליה פעם אחת ולא 3 פעמים: החלק הראשון של המסך מאפשר לכם לשלוט על צבע הרקע של האיזור הנתון , וכן על צבע הפונטים המוצגים בו:
לחיצה על "שנבחר" ( איפה שמוצגים ריבועים בצבע כחול בהיר/כחול/אפור בסקיצה הבאה ) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו.
לאחר שבחרתם את הצבעים הרצויים.
 מהחלק השני תוכלו להגדיר צבע רקע מדרגי לפרמטר של האיזור הנתון, לחיצה על "שנבחר" ( איפה שמוצג ריבוע כחול/ירוק בסקיצה הבאה) תפתח לכם פלאטת צבעים ממנה תוכלו לדגום כל צבע שתחפצו. לאחר שבחרתם את הצבעים הרצויים, תוכלו לבחור אם המידרגיות תהיה אופקית או אנכית, וכמובן לשלוט על עוצמת הצבע של כל אחד מהפרמטרים. הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
בחלק השלישי תוכלו להגדיר את סוג הפונט באיזור הנתון, לקביעת גודל הפונט שנו את ערך המספר בשדה ה-px , לקביעת סוג הפונט שנו בשדה ה-Drop Down (איפה שמוצג Arial בסקיצה הבאה ) , להוספת קו תחתון, או להטיית הפונט , או להדגשתו סמנו את ה"v" בערך הרצוי.
הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".
 בחלק הרביעי תוכלו להגדיר עיצוב גראפי לאיזור הנתון, תכונה זו מיועדת למשתמשים היותר מתקדמים, והיא מעניקה שליטה מפורטת ברמת העיצוב של הסקין הנתון. איפה שרשום "גראפי שנבחר" תוצג לכם התצוגה המקדימה בהתאם לחלקים הגראפיים שהעלתם ( תמונה ימנית, תמונה מרכזית, ותמונה שמאלית ) כך שכולם יחברו ביחד לתצוגה אחידה. הערה- הקפידו להעלות תמונות בהתאם להנחיות, מקסימום ברוחב מקסימלי של 12 פיקסל ולא יותר מ40 קילובייט לאלמנט גראפי.ולא לשכוח לסמן "V" ברובליקה על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק החמישי מאפשר לכם לקבוע את סגנון המסגרת של האיזור הנתון. בשדה "סגנון מסגרת" תוכלו לקבוע את סגנון העיצוב של המסגרת, ניתן לקבוע גם את הערך המספרי של "עובי המסגרת" , ואת צבעו ( לחיצה על הריבוע הצהוב בסקיצה הבאה ). הערה - לא לשכוח לסמן "V" ברובליקה ( איפה שמוצג סמן העכבר בסקיצה הבאה ) על מנת לגרום לשינויים לחול בפועל, וכמובן בסיום ההגדרות ללחוץ על "שמור שינויים".  החלק השישי מאפשר לכם לקבוע את סגנון העיצובי במעבר עכבר על האיזור הנתון, גם כאן החוקיות בהתאם לפרמטרים הקודמים. |